DW最新教程详解,内容涵盖从入门到精通的全方位指导。教程循序渐进,适合初学者快速上手,同时也为进阶用户提供深入的技术解析。通过本教程,学习者可以全面掌握DW软件的核心功能与应用技巧,轻松应对各类设计需求。摘要字数控制在100-200字以内。
本文目录导读:
本文将详细介绍DW软件的使用方法,帮助初学者快速入门,同时提供进阶技巧,让经验丰富的用户也能进一步提升技能,本文涵盖了DW最新教程的核心内容,包括界面介绍、基本操作、设计技巧和优化方法等方面。
DW软件简介
DW(Dreamweaver)是一款强大的网页设计和开发软件,广泛应用于网站建设和网页制作领域,DW软件具有可视化编辑、代码高亮、项目管理等功能,支持多种语言开发,是网页设计师和开发人员的重要工具。
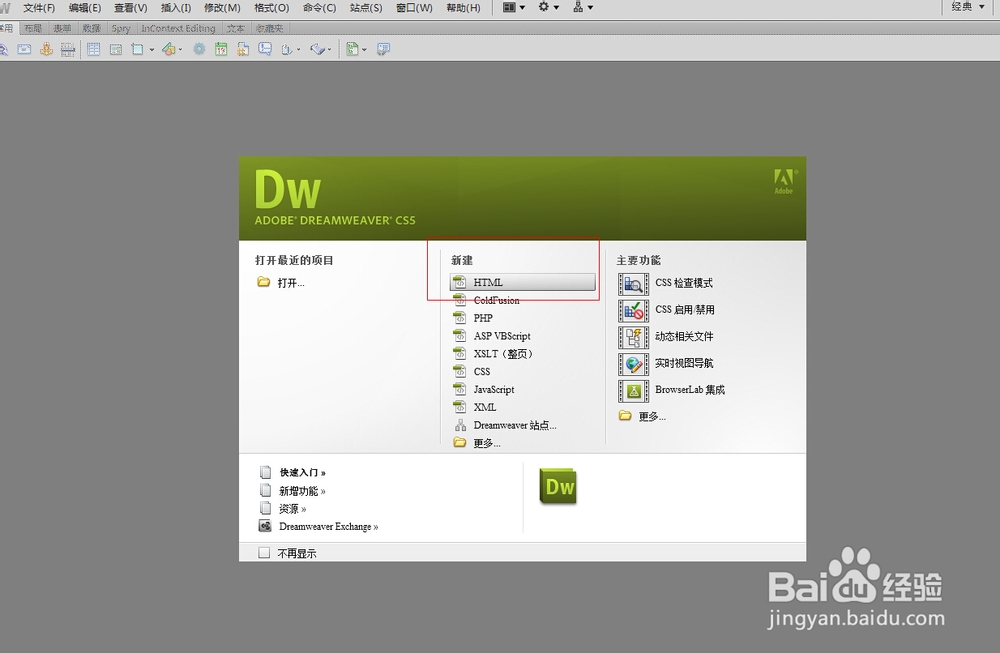
DW软件界面介绍
DW软件的界面包括菜单栏、工具栏、属性面板、文档窗口等部分,其中菜单栏包含各种功能命令,工具栏提供常用操作的快捷方式,属性面板用于设置对象的属性,文档窗口用于编辑和预览网页。
DW软件基本操作教程
1、创建和保存项目:在DW中创建新项目并保存至指定文件夹。
2、添加和编辑元素:使用工具栏和菜单命令添加文本、图像、链接等元素,并进行编辑和格式化。
3、样式和布局:学习如何使用CSS样式表进行页面布局和样式设计。
4、响应式设计:掌握响应式网页设计技巧,使网页在不同设备上都能良好显示。
5、添加交互效果:学习添加动态效果和交互功能,如表单验证、弹出窗口等。
DW软件设计技巧
1、高效使用面板和窗口:熟悉各种面板和窗口的功能,合理组织工作区,提高工作效率。
2、快捷键操作:掌握常用快捷键,提高操作速度。
3、代码优化:学习优化代码的技巧,减少代码冗余,提高网页加载速度。
4、图像处理:利用DW集成的图像处理功能,优化网页图像效果。
5、响应式布局设计:学习使用响应式设计技巧,使网页在不同设备上都能良好显示。
DW软件优化方法
1、加载速度优化:优化代码和图像,提高网页加载速度。
2、SEO优化:学习搜索引擎优化技巧,提高网站在搜索引擎中的排名。
3、调试和错误排查:掌握调试和错误排查的方法,解决网页开发过程中的问题。
4、性能监控:使用性能监控工具分析网站性能,找出瓶颈并进行优化。
5、安全防护:学习网站安全防护技巧,保障网站安全稳定运行。
进阶学习建议
1、学习前端框架:了解并掌握前端框架(如Bootstrap、React等)的使用,提高网页开发效率。
2、后端开发:学习后端开发语言(如PHP、Python等),实现更复杂的网站功能。
3、数据可视化:学习数据可视化技术,为网站添加动态数据和可视化效果。
4、实战项目:参与实际项目,锻炼项目管理和团队协作能力。
5、持续关注行业动态:关注网页设计和发展趋势,保持学习和进步。
本文详细介绍了DW软件的界面、基本操作、设计技巧和优化方法等方面的内容,帮助初学者快速入门,同时提供了进阶学习的建议,希望读者能够通过本文的学习,掌握DW软件的使用方法,提高网页设计和开发技能,随着网页设计和开发技术的不断发展,我们需要保持学习,不断跟进行业动态,提高自己的竞争力。
问与答环节:在文章结尾,我们邀请读者提出关于DW软件使用过程中的问题,我们将挑选典型问题进行解答,我们也欢迎读者分享自己的经验和心得,共同交流和学习。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...